请注意,本文编写于 186 天前,最后修改于 186 天前,其中某些信息可能已经过时。
目录
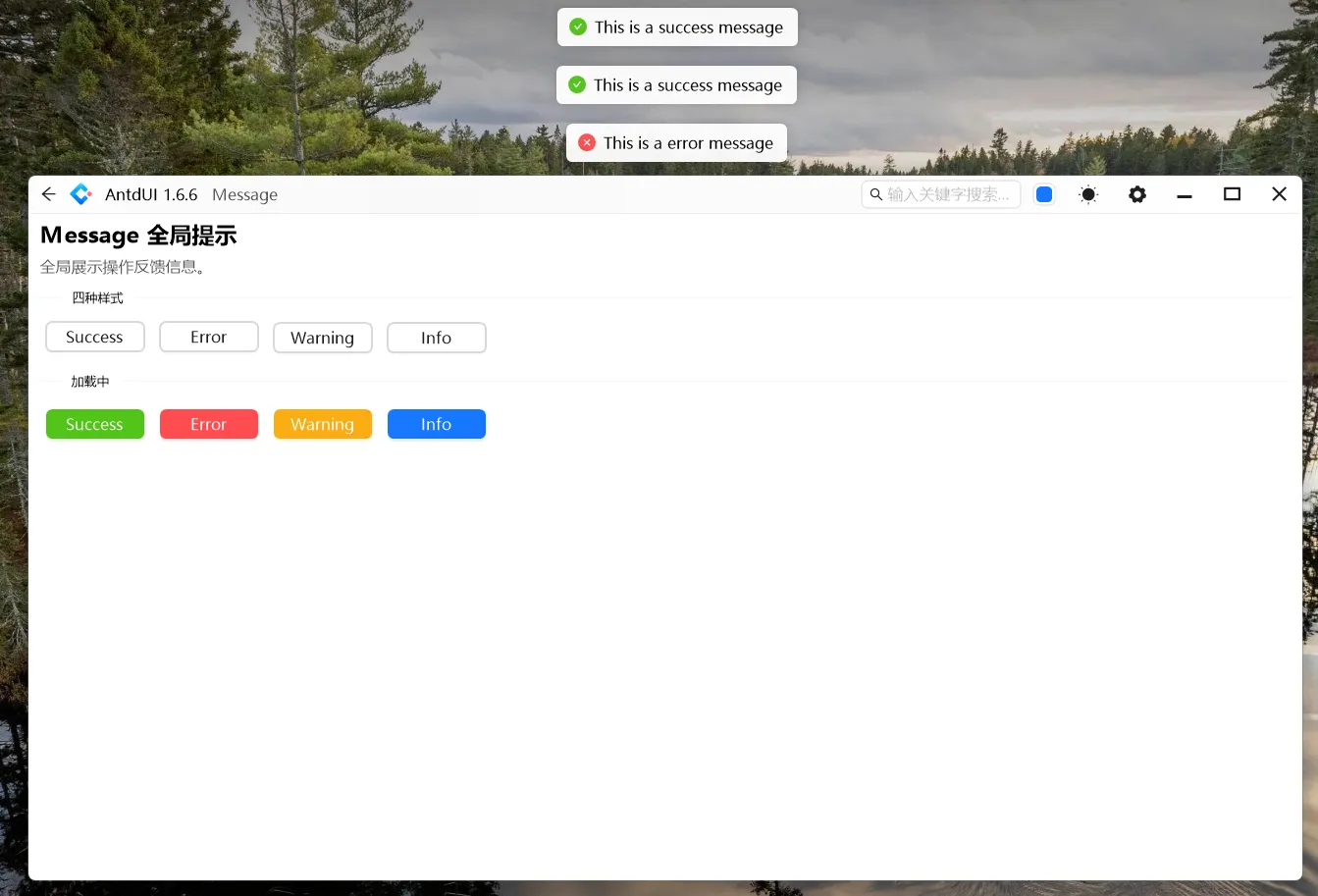
AntdUI是一个基于Ant Design设计体系的.NET UI组件库,为WinForms和WPF应用程序提供了丰富的现代化UI控件。它允许开发者快速构建美观、响应式的桌面应用程序界面,同时保持了.NET平台的强大功能和灵活性。
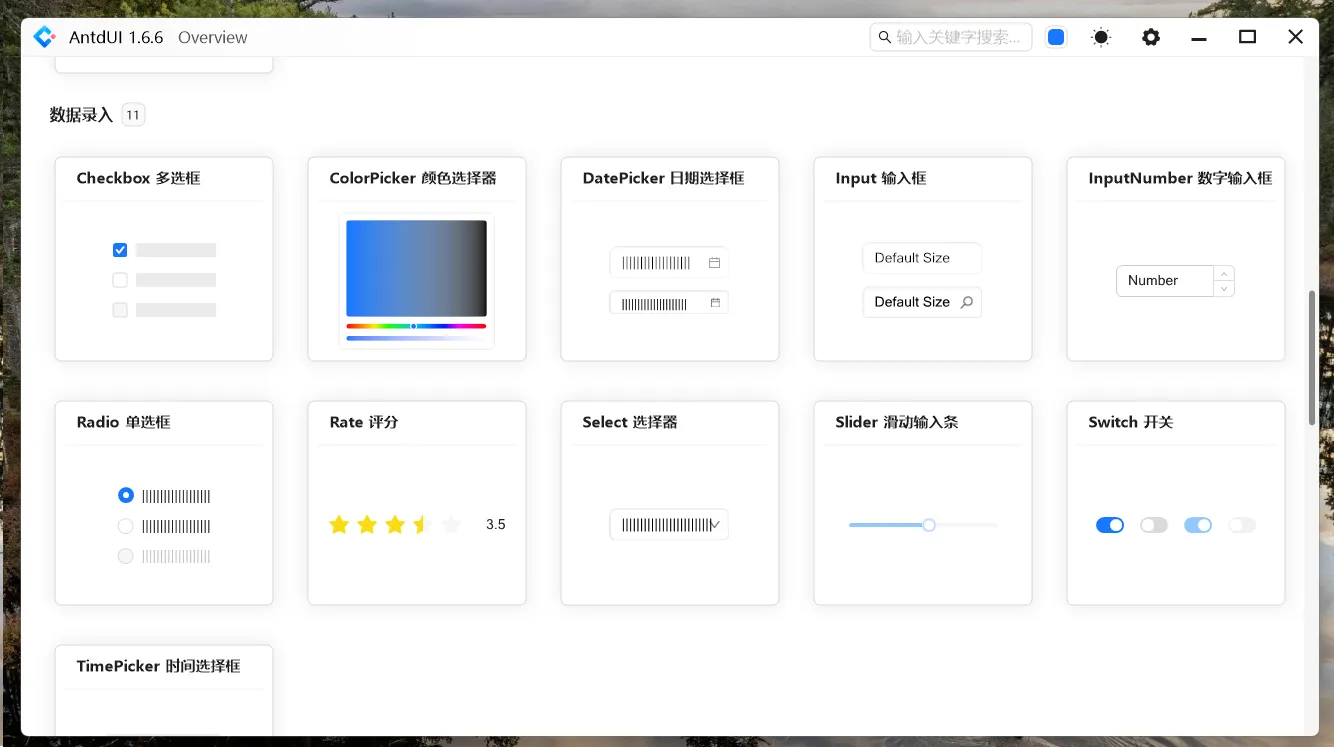
主要特性
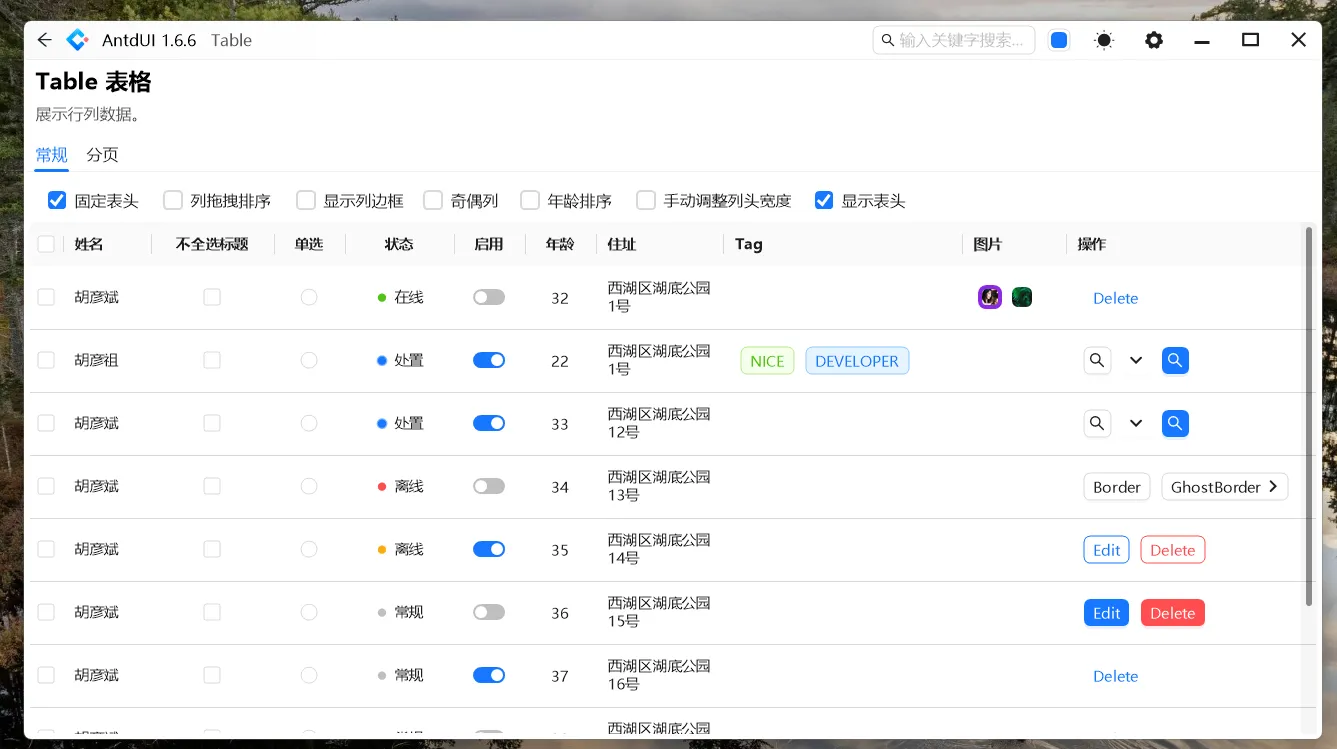
- 丰富的组件:提供了大量常用的UI组件,如按钮、输入框、表格、菜单等。
- 现代设计:遵循Ant Design的设计规范,确保美观和一致性。
- 易于使用:API设计直观,易于集成到现有项目中。
- 高度可定制:支持主题定制,可以根据需求调整样式。
- 性能优化:针对.NET平台优化,确保流畅的用户体验。
官网
Markdownhttps://gitee.com/antdui/AntdUI
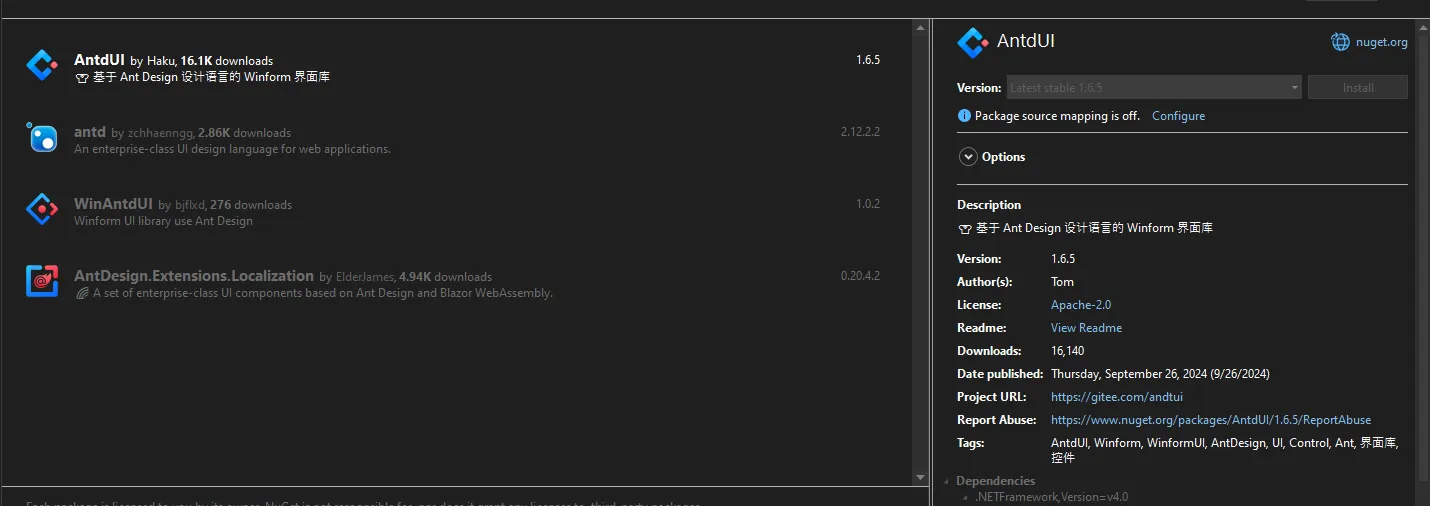
安装
要在您的项目中使用AntdUI,您可以通过NuGet包管理器安装:
MarkdownInstall-Package AntdUI
或者使用.NET CLI:
Markdowndotnet add package AntdUI


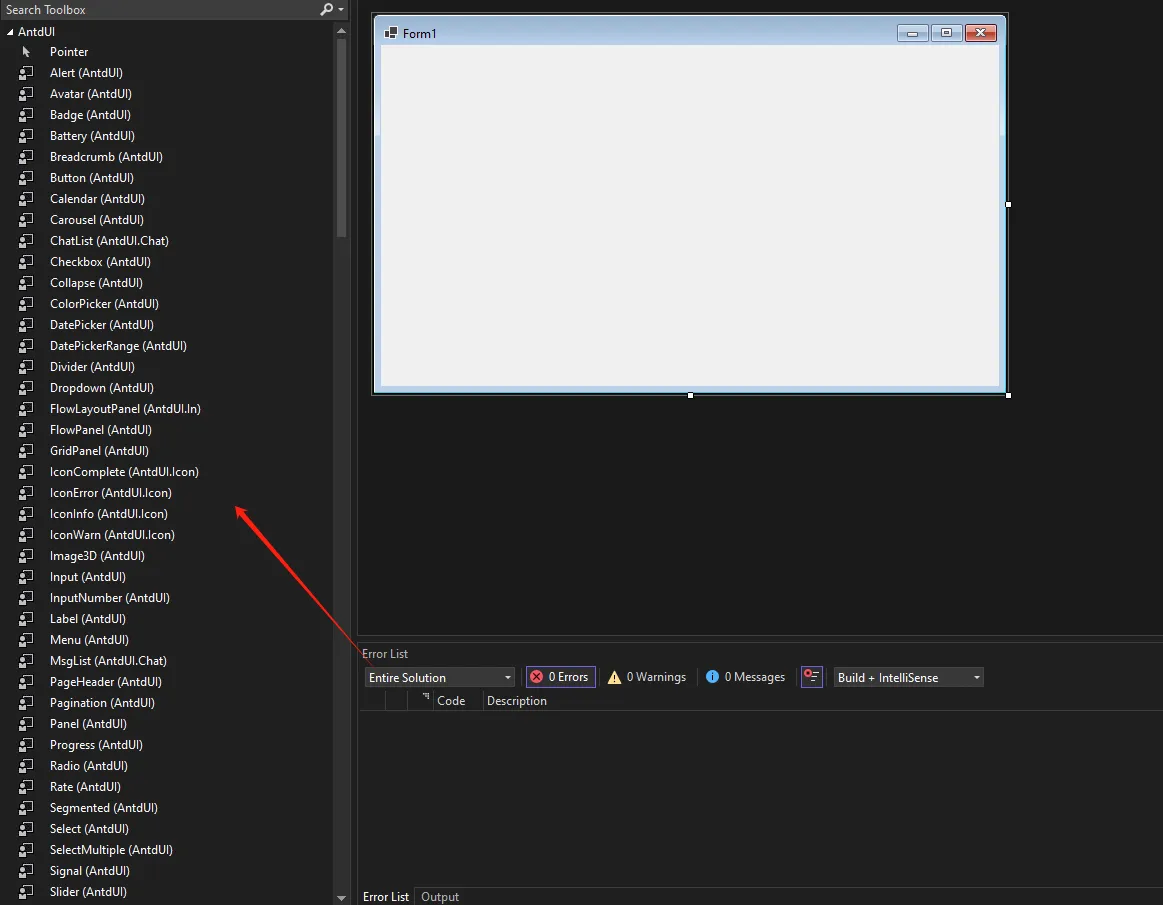
使用示例




让我们通过几个示例来展示AntdUI的使用方法。
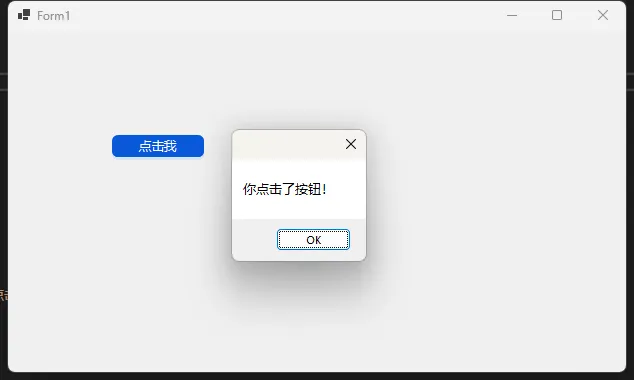
示例1:创建一个按钮
C#using AntdUI;
using Button = AntdUI.Button;
namespace AppAnt
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Button button = new Button();
button.Location = new Point(100, 100);
button.Width = 100;
button.Height = 30;
button.Text = "点击我";
button.Type = TTypeMini.Primary;
button.Click += (sender, e) => MessageBox.Show("你点击了按钮!");
this.Controls.Add(button);
}
}
}

这个例子展示了如何创建一个主要样式的按钮,并为其添加点击事件。
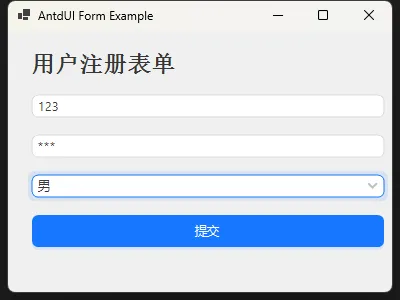
示例2:简单表单
C#using AntdUI;
using System;
using Button = AntdUI.Button;
using Label = AntdUI.Label;
namespace AppAnt
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
InitializeAntdUIComponents();
}
private void InitializeAntdUIComponents()
{
// 设置窗体大小和标题
this.Size = new System.Drawing.Size(400, 300);
this.Text = "AntdUI Form Example";
// 创建标题
Label titleLabel = new Label
{
Text = "用户注册表单",
Font = new System.Drawing.Font("Arial", 16, System.Drawing.FontStyle.Bold),
Location = new System.Drawing.Point(20, 20),
Size = new System.Drawing.Size(360, 30)
};
this.Controls.Add(titleLabel);
// 创建用户名输入框
Input usernameInput = new Input
{
Location = new System.Drawing.Point(20, 60),
Size = new System.Drawing.Size(360, 30),
PlaceholderText = "请输入用户名"
};
this.Controls.Add(usernameInput);
// 创建密码输入框
Input passwordInput = new Input
{
Location = new System.Drawing.Point(20, 100),
PasswordChar = '*',
Size = new System.Drawing.Size(360, 30),
PlaceholderText = "请输入密码"
};
this.Controls.Add(passwordInput);
// 创建性别选择下拉框
Select genderSelect = new Select
{
Location = new System.Drawing.Point(20, 140),
Size = new System.Drawing.Size(360, 30)
};
genderSelect.Items.AddRange(new string[] { "男", "女", "其他" });
this.Controls.Add(genderSelect);
// 创建提交按钮
Button submitButton = new Button
{
Text = "提交",
Type = TTypeMini.Primary,
Location = new System.Drawing.Point(20, 180),
Size = new System.Drawing.Size(360, 40)
};
submitButton.Click += (sender, e) => MessageBox.Show("表单已提交!");
this.Controls.Add(submitButton);
}
}
}

结论
AntdUI为.NET开发者提供了一套强大而灵活的UI组件库,使得创建现代化、美观的桌面应用程序变得更加简单。通过以上示例,我们可以看到AntdUI的使用非常直观,与传统的WinForms和WPF控件使用方式相似,但提供了更现代的外观和更丰富的功能。
要充分发挥AntdUI的潜力,建议查阅官方文档以了解更多高级特性和自定义选项。随着对AntdUI的深入使用,您将能够显著提高应用程序的用户体验和开发效率。
本文作者:rick
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录